Learning Resources
Lesson
Now that the initial planning is done, it is time to start developing the web site for the project. The initial plan should have given you the outline for what needs to be done.
Develop the organizational structure for the web
The organizational structure refers to the way pages are organized, how they are linked together, and how you intend for people to find their way around the web site. Possibilities include
- sequential
- hierarchical
- newsletter
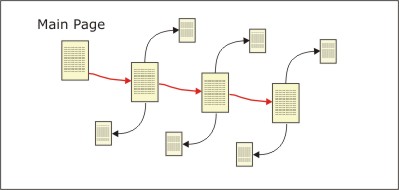
Figure Sequential Organization for Web Site
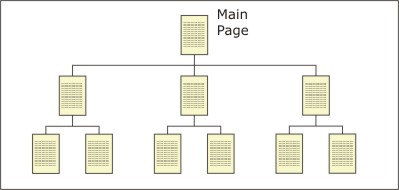
Figure Hierarchical Organization for Web Site
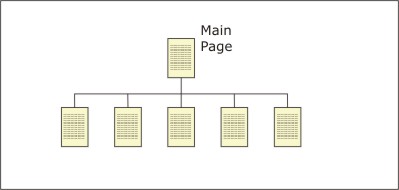
Figure Newsletter Organization for Web site
Develop the navigation structure and content style for the web
The navigation structure is the way you make links from one page to another. It includes the presence (or absence) of a navigation buttons, tables of contents on each page, and shortcuts to allow people to get from one page to another without getting lost. It is generally a good practice to make it easy for people to always know where they are in you web site, and have a quick means to get where they want to go.
Each of the organizational structures above require different navigation. The examples below show navigation as standard web links. They should illustrate the differences in organization between the three.
There are other ways to organize web pages, but these should serve as a good starting point. Unit 2 will help you with the graphics issues of planning the page layout for your web pages.
Create navigation elements (buttons and so on)
Many web designers prefer to create a set of navigation elements that give the user a more visual feel for the organization of the pages. Introducing graphical navigations structures provide additional options for ensuring that the user can navigate your site easily. Refer to Unit 2 of this course for background information on designing and developing the graphics for your navigation structure.
The example below is based on the hierarchical organization of pages.
Create the web structure, including all the default pages, navigation and headings
Many developers feel that it is easier to build the web site as a structure before content is added. This is particularly true if there will be multiple web sites based on the same design. The two portfolios used in this course are examples of that practice. So is the course itself. All the units in the course are built into copies of the same structure as are all the units in all the courses in this program. These structures are called templates.
A template usually includes all the pages complete with fully working navigation. Headings and sample text are usually included as well. the developer then puts his/her own content in to replace what is already there. Usually the developer does not have to build additional navigation or links.
The navigation elements example in the previous section is a small example of a template. To examine it more closely, download and unzip the file below (right click on the name and select Save Target As)
FrontPage has a number of tools for creating web structures. You might want to explore Themes, Shared Borders, and Navigation Bars
Populate the web with content
Many people, particularly when they are new to visual design, start by building the content and then try to redesign it with the graphical components after. Generally this practice creates a lot of additional work, since you have to redo most things a number of times to get it right.
Try to separate the processes of building a template (content organization, web structure and navigation elements) from the process of creating the content. They are related items, and you need to have some sense of the type of content, and definitely need to know how you want to organize it, but you should get the structures built before you create too much content.
Issues to consider when adding content
- how much content on a page?
- how big should graphic elements be?
- what formats will be used for graphics, animation, video, and audio?
- how will multimedia elements be presented? embedded in the page? as links to the elements?
- what max file size will be used for multimedia?
- what tools will be used to build content pieces?
- what rules will be used for deciding when a page needs to be split into smaller pages?
Several common practices should be observed
- always use lowercase filenames, with no spaces in the name
- use filenames that make sense, and name then so that they sort in the correct order making it easier to see what's there when you open the folder (unit1part2, unit1part3, and so on)
- put all the images for navigation into one location, so that there is only one copy in the website (usually in an images folder)
- organize your web into folders as in the example you downloaded above (use a folder for each logical part that has multiple files)
Further Information
For additional information on web-site design, try these sites
Activity
Document the development of the web site. This activity will take place over a period of time. Entries should be made to the portfolio on a regular basis to ensure that you have a complete history of your efforts.
Include all activities, changes, decisions and the reasons for them, samples of work particularly if it is stuff that you are changing. This should document the history of development, so include all stuff that is being discarded and a brief note saying why. Put dates on every entry
Activity
Actions you need to take
Develop the organizational structure for the web site
Review your requirements for the content you will be building. Determine how best to organize the content.
Develop an organizational diagram for the pages in your web site. These may be sketched and scanned or done in Corel Draw
Open the design portfolio to designstage3/ds3-part2.htm. You will see a table with links to 20 entries
Secondary pages have been created in a subfolder called websitefiles. There are 20 files called entry001 to entry020. They will sort in order. If you need additional entries, follow these steps
Open the file for Entry 1
(designstage3/websitefiles/entry001.htm)Document your activities related to development of the organizational structure, including any images of the structure.
You may end up with multiple entries, if you work at this over a period of time.
Publish your portfolio to your portfolio web site at regular intervals
Develop the navigation structure for the web
Develop the navigation structure. Document your work in the design portfolio. Use as may entries as required.
Publish your portfolio to your portfolio web site at regular intervals
Develop the navigation buttons and other elements
Create the navigation buttons. Document your work in the design portfolio. Use as many entries as required
Publish your portfolio to your portfolio web site at regular intervals
Create the web structure or template
Build an empty shell for the web, with all navigation and page organization. Document your work in the design portfolio. Use as many entries as required
Publish your portfolio to your portfolio web site at regular intervals
Create the content and put it in the web site.
Build all the text content as per the design requirements of your design brief. Test the web as you go to ensure that the content is working. As you work you will identify the media requirements for images, animations, audio, or video. Make note of where you plan to put it and what purpose it will serve
Document your work in the design portfolio. Use as many entries as required
Publish your portfolio to your portfolio web site at regular intervals
Notify your instructor when you are done