Learning Resources
Lesson
Physical Structure
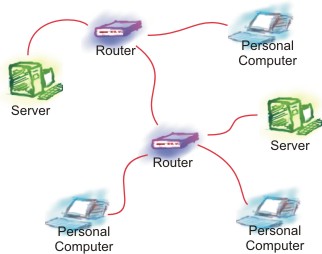
The world wide web consists of millions of computer connected together. Some of them store information that you can browse. Others are used to manage the flow of information. Some are used to browse for information. The web operates in a client-server structure. You computer acts as a client when you request information. The web server supplies the information. A special type of computer, called a router, sends the requests and the replies to the correct place. The figure below illustrates that concept. Sometimes the information goes through several routers to get to its destination.
Figure Physical Structure of the web
Addresses
IP Addresses
In order for information to get around the internet and end up in the correct place, every computer must have an address. Just like you have a physical address (street number, street, city, province, country) that locates your house exactly, each computer has a number that defines its location to the internet.
Computer addresses are called IP addresses. The number below is a typical IP address. Numbers
205.142.123.221
The number is broken into 4 parts, separated by a dot. Each part can be between 000 and 255. The last 3 numbers (221 in this case) is the one that uniquely identifies your computer (equivalent to your street and street number).
Using the above IP address,
- only one computer can have the address
- 205.142.123.221
- 256 computers can have an address starting with
- 205.142.123.
- 256 times 256 (65536) computers can have an address starting with
- 205.142.
- 256 times 256 time 256 (16777216) computers can have an address starting with
- 205.
IP addresses are assigned in blocks to companies, organizations, educational institutions, and governments. Assignments are labelled as
- Class C for licenses with a block of 256 computer addresses, for example
- 142.163.85.nnn (this one belongs to Newtel / Alliant)
- Class B for licenses with a block of 65536 computer addresses, for example
- 142.163.nnn.nnn
- Class A for licenses with a block of 16777216 computer addresses, for example
- 142.nnn.nnn.nnn
Domain Names and Domain Name Servers
Computers are good with numbers. People are not, preferring to remember things by name rather than number. So, while the real addressing structure of the internet is based on IP addresses, a parallel naming system called domains has been built to make it easier for people to remember internet addresses. The first name in the list is the host-name, or the name of the computer. In the case of STEM~Net:
- the domain name is stemnet.nf.ca
- the host name is calvin
- the full address of calvin is calvin.stemnet.nf.ca
- there can be other computers at the STEM~Net domain, for example hobbes.stemnet.nf.ca
- STEM~Net owns the Class C license 134.153.113.nnn
- calvin's IP address is 134.153.113.6
- there can be 255 other computers on this Class C license
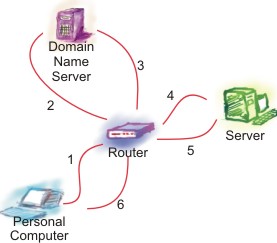
When you enter a web address into your browser using a name, that name has to be converted to an IP address before the request can be met. Converting domain names to IP addresses is the job of a special type of server called a Domain Name Server (DNS). It acts like a phone book for computers. Your browser sends out a domain name when you make a request. The DNS supplies the IP address and the request can then be directed to its destination by the nearest router. The figure below is a simplification of how this works.
Figure Domain Name Server
Steps in getting a response
- the computer makes a request to a domain name
- the domain name is looked up on a DNS
- the IP address is returned
- the request goes to the server at that IP address
- the server responds
- the response comes back to the computer
Hyperlinks and URLs
Now that you have a basic understanding of the physical structure of the internet, and how computers are addressed and found on the internet, it is time to look at hyperlinks and URLs. Building on the physical structure, these two things are at the heart of how the Web works.
URL or Uniform Resource Locator
URLs are absolute internet addresses. They specify four things
- Type of service, for example
- http:// hypertext transport protocol
- ftp:// file transfer protocol
- Domain name of the server, sometimes including a host-name (computers actual name), for example
- http://illustrations.frnet.de/illustrations/ (host-name illustrations, domain name illustrators-online.net)
- http://www.cdli.ca (no host name listed)
- Path, or folder location on the server, for example
- /denby/
- File name
- index.htm
The full URL is
Hyperlinks
A hyperlink is a reference in a web page that that points to a specific file. The file can be on the same server, or on another server. Hyperlinks are HTML codes in the web page. Hyperlinks have this syntax
<a href="URL">Name of the Link</a>
Explanation
< starts the HTML code
a href= tells the browser that this is the start of a hypertext reference
"URL" is the address of the hypertext reference. It must include the name of the web page (hyperlink)
> indicates an end to the URL section of the hyperlink
Name of link is the text on the page that becomes the hyperlink that you click on
</a> ends the hyperlink code
It can take two forms
- an absolute address (or full URL), for example
http://student.cdli.ca/ct23104/student2/unit02/section01/assignment2.htm
Use absolute addresses if you are linking to something on another server. This address can be broken into four parts- http:// indicates this is a web page
- student.cdli.ca host-name student, domain name cdli.ca
- student2/unit02/section01/ folder that the file is located in on the server
- assignment2.htm file that the hyperlink points to
- a relative, address (or partial URL), for example
/section01/assignment2.htm
Use relative addresses if you are linking to something on the same server, usually in the same project. In this example, the page containing the link would have to be in the location
http://student.cdli.ca/ct23104/student2/unit02/
in order for the link to work, since the relative hyperlink gives a starting point that is on a the server.
Here is a typical hyperlink using an absolute URL
This site has neat information about illustrations
Here is the URL for this hyperlink (HTML code in red)
<a href="http://illustration.illustrators-online.net/denby/index.htm">
illustrations</a>
Here is a typical hyperlink using a relative URL
Take a look at this page
This hyperlink has a relative URL, since the page URLexample.htm is located in the same folder as this page (HTML code in red)
<a href="URLexample.htm"> this page</a>
For Additional Information
- Under the Hood of the World Wide Web
- Understanding Web Addresses
- How Web Servers Work
- How Internet Infrastructure Works
Activity
There is no activity for this lesson
Test Yourself
There is no self test for this lesson.