Learning Resources
Lesson
This lesson looks at some of the formatting options available with tables
Tables
Structure of Tables
Tables have the same function in the web as they do in a printed document. They are made up of rows and columns. The intersection of a row and column is a cell
cell
Tables are started and ended with the html code <table></table>
Rows are started and ended with the code <tr></tr> (table row)
Cells (columns in a row) are started and ended with the code <td></td> (table data)
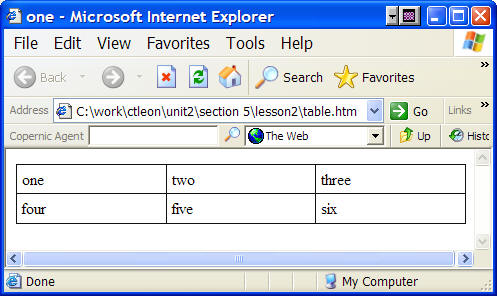
The table shown above would have the following html code. HTML codes are in red and comments are in green.
<table>
<tr>
<td>cell</td> <!---- this cell has contents , the word "cell">
<td></td> <!---- this cell no contents>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr></table>
You should know that when you make tables in FrontPage, it always puts the HTML blank character code, , in each cell. This makes sure that the browser draws all the cells on screen, even if they are apparently empty,
Tables have a number of parameters that can be set, including
- border (on/off, thickness)
- code is border="n", where n=0 means no border, and any other number sets the thickness in pixels. If it is not used, the border will be 1 pixel.
- table width (measured in percent or pixels)
- code for percent is width="n%", where the number is percent of the width of the screen, and
- code for pixels is width="n" where the number is pixels.
- if a width is not given, the width will be the width of the browser window.
When table width is given in percent, it resizes when you resize the browser. When table width is given in pixels (as this page does) it does not resize when you resize the browser window.
In use, these two settings look like this
<table border=1 width="400">
and used in the table shown above, looks like this
<table table border=1 width="400"> <!---- table settings>
<tr>
<td>cell</td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr></table>
Table data (cells) also have settings, including these
- width (percent or in pixels)
- cell padding (distance from the edge of a cell)
- cell spacing (distance between cells)
In use, these settings look like this
<table border="0" cellpadding="4" cellspacing="5" width="525">
<!---- no border, cell padding 4 pixels, cell spacing 5 pixels, table width 525 pixels><tr>
<td width="33%"> </td> <!---- cell is 33% of table width: is a space character>
<td width="33%"> </td>
<td width="33%"> </td>
</tr><tr>
<td width="33%"> </td>
<td width="33%"> </td>
<td width="33%"> </td>
</tr></table>
which results in a table with nothing it it. Here is the same table with text in each cell. The border, cell spacing, and table width have been changed
<html>
<head></head>
<body>
<table border="1" cellpadding="4" cellspacing="1" width="525">
<tr>
<td width="33%">one</td>
<td width="33%">two</td>
<td width="33%">three</td>
</tr>
<tr>
<td width="33%">four </td>
<td width="33%">five</td>
<td width="33%">six</td>
</tr>
</table>
</body>
</html>
The web page looks like this
Figure Table with two rows and three columns
If you want to check it out, copy the code just above the Figure and paste it into Notepad. Use your mouse to click at the beginning < in the code above, hold down the left mouse button and drag to the ending >, then press CTRL C to copy. In Notepad press CTRL V to paste. Then save it as table.htm and open it in a browser.
Using Tables to Organize and Layout Pages
You may have figured out by now that ordinary HTML does not make it possible to put things where you want them on a page. Even if you manage to get them where you want, if the reader resizes the browser window, all the contents get moved around. Tables are used to
- Keep content from moving. Tables provide a fairly easy way to control the movement of content caused by resizing browser windows. Setting the width of the table and cells in pixels will prevent things from moving around. This gives you a measure of control. This page, for example, uses tables to hold all the content. Resizing your browser will have no effect on the contents.
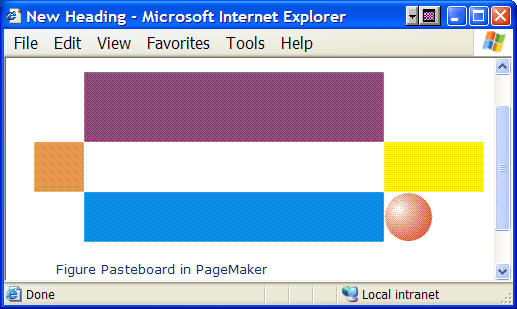
- Put text or images in a specific place on the page. As you have seen, with html codes everything is pretty much in a line down the page. to get around this, developers use tables. Since you can specify table width (and height) and cell width (and height), it is possible to put things just where you want them. If you set the table border to "0", the result is a nice layout with no visible table lines. Here is an example using the same 6-cell table as used above.
The code for this table structure is shown below. The image information includes the size of the image. Only the first row of cells is commented. Notice that the border is 0 as are the other table settings. Width is 450 pixels
<table border="0" cellpadding="0" cellspacing="0" width="450">
<tr>
<td width="50"> </td> <!---- 50 pixel wide cell>
<td width="300"> <!---- 300 pixel wide cell>
<img border="0" src="/resources/courses/ctecx104/unit02_org05_ilo03/u2s5l3-02a.gif" width="300" height="70"></td>
<!---- 300 by 70 pixel image>
<td width="100"> </td> <!---- 100 pixel wide cell>
</tr>
<tr>
<td width="50">
<img border="0" src="/resources/courses/ctecx104/unit02_org05_ilo03/u2s5l3-02b.gif" width="50" height="50"></td>
<td width="300"> </td>
<td width="100">
<img border="0" src="/resources/courses/ctecx104/unit02_org05_ilo03/u2s5l3-02c.gif" width="100" height="50"></td>
</tr>
<tr>
<td width="50"> </td>
<td width="300">
<img border="0" src="/resources/courses/ctecx104/unit02_org05_ilo03/u2s5l3-02d.gif" width="300" height="50"></td>
<td width="100">
<img border="0" src="/resources/courses/ctecx104/unit02_org05_ilo03/u2s5l3-02e.gif" width="49" height="50"></td>
</tr>
</table>
Here are a few more examples of web pages that are done in tables
- A variation on the one shown above
- Web sites. If you look at the code, you will see a lot of complex scripting above the tables. This is not related to the table structure.
For more Information
If you need more information on tables, check this site
Activity
Assigned activities
The purpose of this activity is to develop understanding of page layout using HTML tables.
Using a Notepad, create the following web page
- standard HTML coding with a head, title and body
- page title is Table Number One
- in the body of the page, enter the word
Inventory
formatted with <H1></H1> - make a table with 4 rows, each with 2 cells (columns)
- 400 pixels wide, with a 1 pixel border
- cell 1 in each row with a width of 100 pixels
- cell 2 in each row with a width of 300 pixels
- place the following text in the cells, in the locations shown
Items
Location
#23
Living Room
#64
Hallway
#91
Kitchen
- create an entry in your course portfolio
- include your .htm file
- make a link from your entry to the file so that it can be opened in a browser
- publish the entry to your portfolio website.
Test Yourself
There is no self test for this lesson.